
Beyond WebView Performance
WebF is a custom high-performance runtime, not a system WebView wrapper. We optimized the rendering pipeline to deliver <100ms startup times and smooth native-like responsiveness.

Zero-Config Web Stack Support
Your existing stack just works. Run React, Vue, Svelte, and Tailwind directly in Flutter. No rewrites, no compromises—just standard web development.
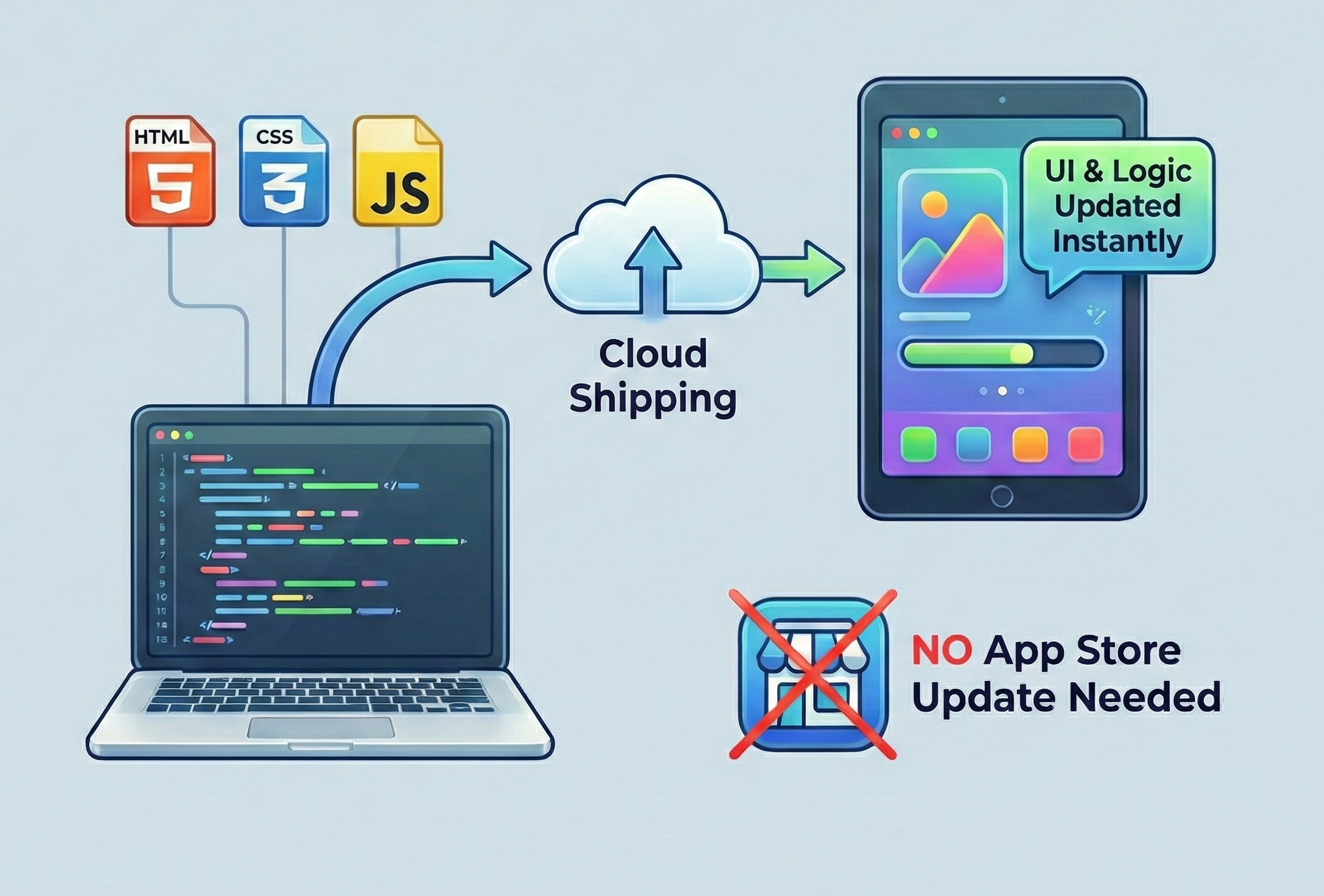
Instant Over-the-Air Updates
Bypass App Store reviews and ship instantly. Deploy bug fixes, UI changes, and new features in real-time using standard web technologies.


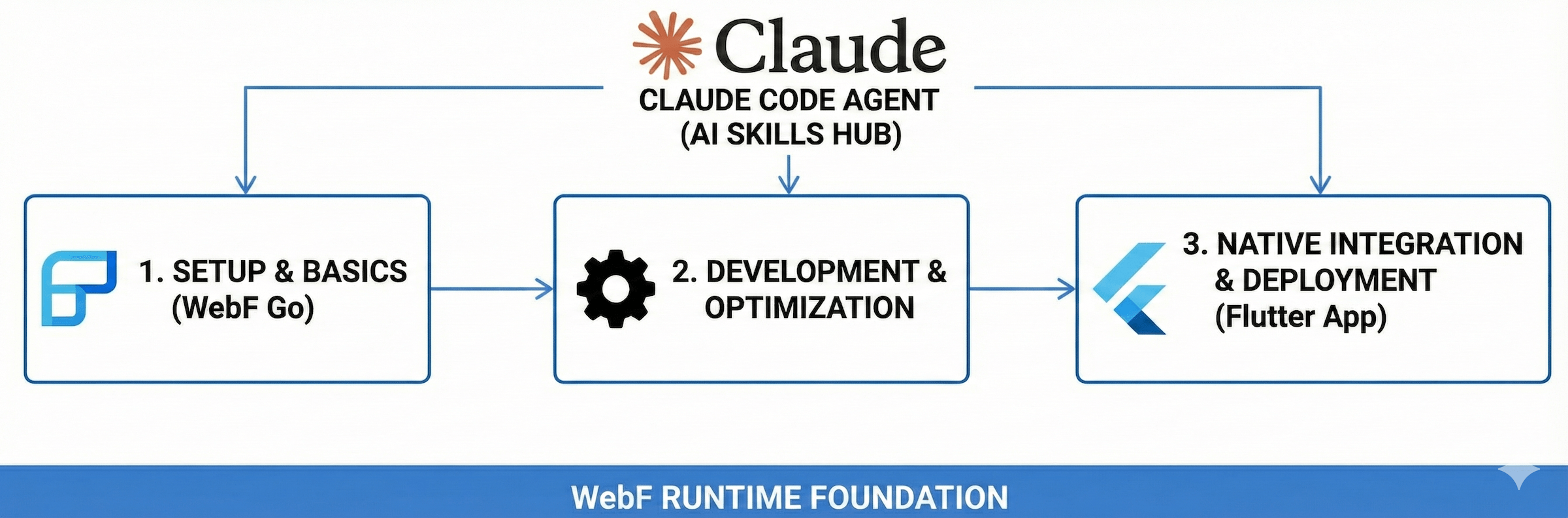
Build WebF Apps with Claude Code
Supercharge your WebF development with AI-powered assistance. Claude Code Skills provides pre-configured workflows, code generation, and automation tools tailored for WebF. Initialize your development environment in seconds and start building with intelligent assistance.

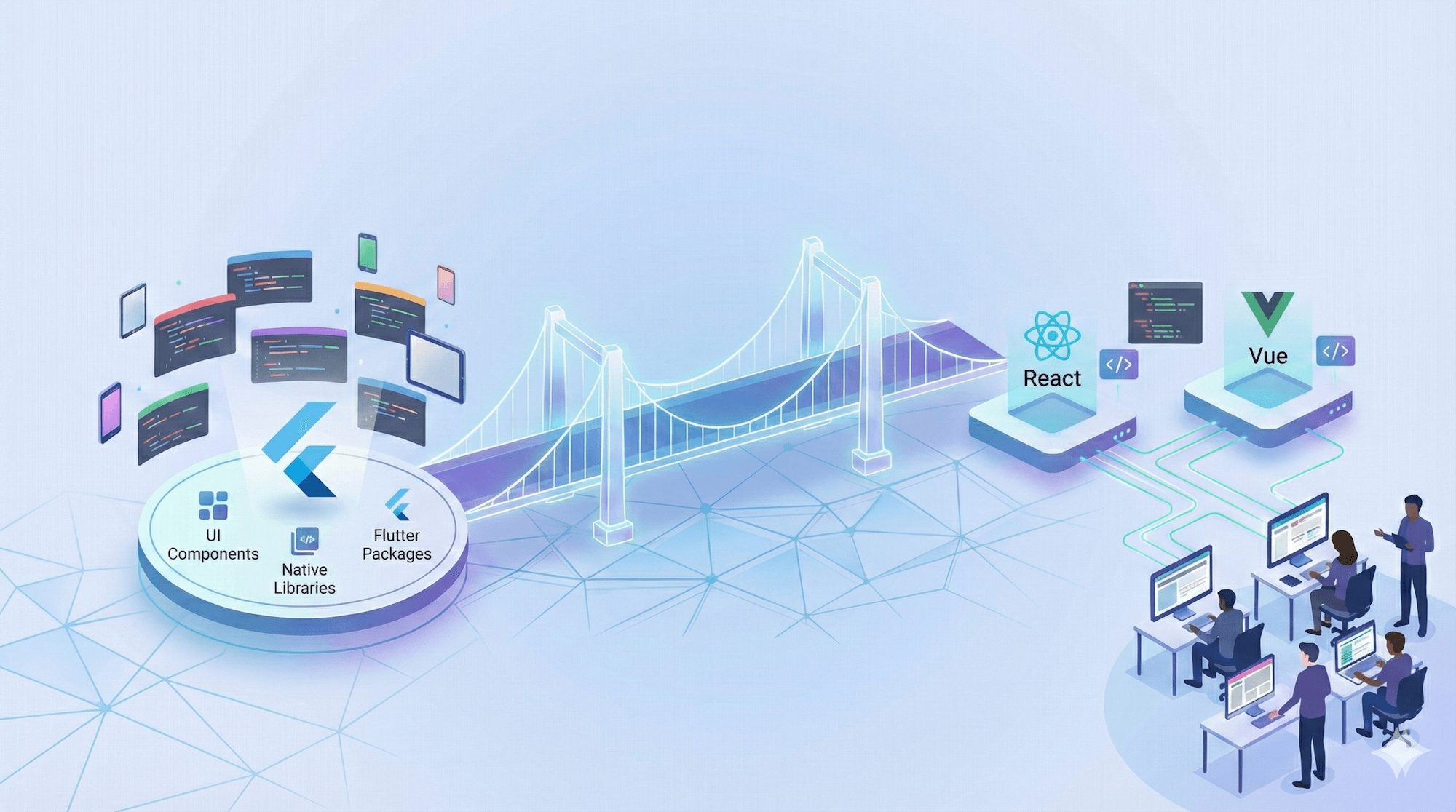
Unite Web and Flutter
Seamlessly mix worlds. Embed Flutter components in your HTML or invoke native Flutter plugins from JavaScript. Access the full power of Dart and Pub.dev packages.
Trusted by Flutter Experts
Hear from Google Developer Experts who are using WebF in production.

Google Flutter GDE
As a Flutter GDE, I turned to WebF because our project demanded high performance and true runtime dynamism. With WebF, we gained the flexibility to drive UI updates dynamically—while still enjoying the smooth, polished UX our users expect from Flutter. The experience? We could ship new features far more rapidly, reuse web-ecosystem patterns, and yet deliver an app that feels as native and performant as if we wrote every component in Dart. For anyone balancing dynamic content needs and Flutter-grade performance, WebF delivers on both fronts.
Features
Modern web tech stacks and CSS work seamlessly in WebF.
Near-Native Performance
Page opening in less than 100ms with breakthrough optimizations in browser engine pipelines, delivering near-native app performance.
W3C/WHATWG Standards
Implements essential web standards including HTML, CSS, and DOM APIs. Your web frameworks run exactly as expected.
Modern Web Frameworks
Run React, Vue, Svelte, Solid, and other modern frameworks without any modifications to your existing code.
CSS Just Works
Comprehensive CSS support with all the necessary features to drive Tailwind CSS v3 and modern styling frameworks correctly.
Native UI
Seamlessly mix web content with native Flutter widgets. Access the entire Flutter ecosystem from your web code in React, Vue, or any web framework.
Build Tools Support
Works seamlessly with Vite, Webpack, Rollup, and other modern build tools. No special configuration needed.
Browser-Like JS Engine
Complete JavaScript runtime environment that implements browser APIs, making your web apps feel at home.
Cross-Platform Ready
Build once, deploy everywhere. Run your web apps on iOS, Android, and desktop with a single codebase. Web support coming soon.
Zero Code Changes
Drop in your existing web application code without modifications. WebF handles the rest automatically.
